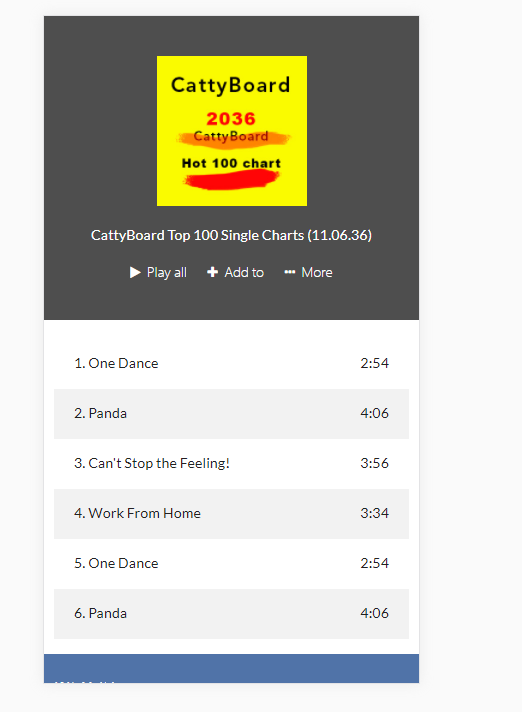
先看图;完美的效果


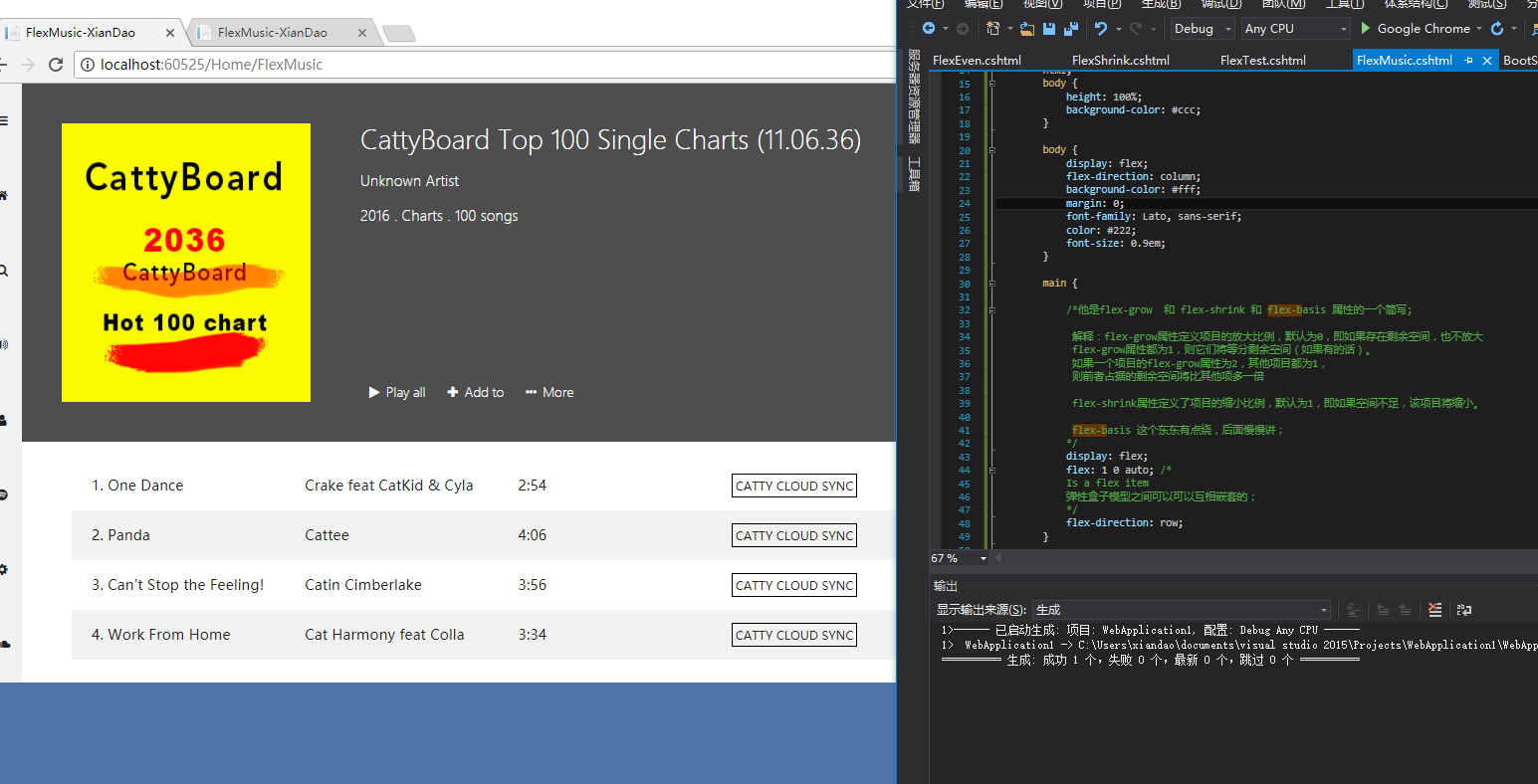
最后,我们直接上代码:
@{ Layout = null;} FlexMusic-XianDao @*音乐的详情页面*@  @*专辑封面*@
@*专辑封面*@ CattyBoard Top 100 Single Charts (11.06.36)
Unknown Artist
2016 . Charts . 100 songs
@*音乐操作控制面板*@ Play all Add to More -
1. One Dance
Crake feat CatKid & Cyla
2:54
CATTY CLOUD SYNC
-
2. Panda
Cattee
4:06
CATTY CLOUD SYNC
-
3. Can't Stop the Feeling!
Catin Cimberlake
3:56
CATTY CLOUD SYNC
-
4. Work From Home
Cat Harmony feat Colla
3:34
CATTY CLOUD SYNC
总的来说,这个项目的知识点,还是挺多的,首相是我们布局的划分,你可以理解成,div如何进行嵌套!
让后,就是利用我们flex 布局的特性来实现我们想要的效果;
还有,就是我们响应式设计的特点,当然少不了我们的ui设计,包括颜色的搭配,空间的合理布局
等等;这个一个非常好的示例效果;非常棒滴呀;
ps:这个不是原创的,是我临摹国外大神的一个作品:
参考链接:
https://medium.freecodecamp.org/understanding-flexbox-everything-you-need-to-know-b4013d4dc9af